자바스크립트 (16) - 로그인 기능 구현


<div id = "login-form">
<input type="text" placeholder = "what is your name"/>
<button>Log In</button>
</div>
로그인 창을 만드는 목표를 정해보자.
1. 유저에 질문. 당신은 누구입니까 이름은 무엇입니까?
2. 어떻게 정보를 받을 것인가?
3. 받은 정보를 화면에 표시
모든것은 html에서 시작돼야 한다.
html을 작성한다음 거기 있는 element 들을 끌고온다. 다음 js에서 작업해 입력받은 value를 기억하게한다.
이름에도, 투두에도 이름이 들어갈 것이기 때문에 구분해줘야 한다.
클래스도 써도 되는데, 여기쓰는 클래스네임은 유일해야됨
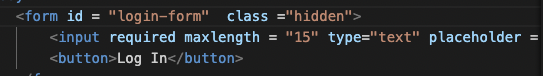
<div id = "login-form">
<input type="text" placeholder = "what is your name"/>
<button>Log In</button>
</div>

쿼리 셀렉터를 쓸때는 #login-form 필요. 태그명이든 클래스명이든 찾으니까. 아이디명을 확실하게 해줘야 한다.
이벤트에 대한 함수 선언시, 매개변수를 적어주면
이벤트 리스너에서 함수를 호출시 자동으로 그 이벤트에대한 객체를 매개변수로 받아준다.
보통 관행으론 인자에 event 를 쓰며 이벤트 오브젝트로 정보를 가져온다.
모든 리스너 함수의 첫번째 매개변수 인자는, 일어난 일에대한 정보가 된다.
event.preventDefault();는 그 이벤트의 디폴트행동을 차단하는 것이다.
폼의 기본은 서브밋이다. 즉 서브밋 이벤트.
여담으로 이벤트 리스너로 클릭 얼러트 해놓으면 새창이 뜨며 기본행동이 다 중지돼 있다, ok를 해주면 기본동작이 시작된다.
그래서 아무도 사용하지 않는다.
앵커태그 링크의 기본동작은 클릭시 다른 페이지 이동이다.
하지만 앵커태그 클릭해도 어디가 클릭됏는지 등을 알고 싶을떄가 있다.
이때 event.preventDefault();를 사용하면 기본동작을 멈추고 js는 함수를 실행시키는 동시에
그 함수에 첫쨰 인자로 이벤트 object를 반환해준다.
그리고 이 이벤트 객체를보면 클릭한 xy좌표가 다 보여진다.
이벤트 객체를 확인해보면 경로도 적혀있고, 타임스탬프도 있고, 입력타입(클릭)도 있다.
유저가 어디를 클릭했는지 알아야 할때가 있다. 즉 이게 이벤트를 활용하는 방법이고 preventdefault의 기능이다.
이벤트로부터 얻을 수 있는 다양한 정보들이 존재하고 다양한 이벤트들이 존재한다.
======
유저가 이름을 제출하면, 이제 폼을 사라지는 기능을 구현하고 싶다.
첫번째는 html에서 요소자체를 없애버리는 방법이 있고
두번째는 css를 이용해 숨기는 방법이 있을텐데, 첫번쨰는 바람직하지 않다.
css파일에서 display: none; 만 해주면 됨. form에 히든 클래스 넣어주면 이제 사라진다.
const greeting = document.querySelector("#greeting");
greeting.innerText = "Hello " + username;
일반적으로 스트링만 포함된 변수는 대문자로 표기하고 스트링을 저장하고 싶을떄 사용한다.
"Hello " + username;
스트링을 적을때 이건 별로 좋은 방식이아니다.
``을 활용하는 방법이 있다.
"Hello " + username;
`Hello ${username}`;
두개는 똑같이 동작힌다.
${username} 이렇게 적으면 변수를 스트링으로 적을 수 잇음. 백틱기호.
그런데 우리는 유저이름을 절대 기억못하고 잇음. 새로고침할때마다 새로 로그인 해줘야 한다.
이를 해결하기위해 브라우저 안 작은 db인 로컬 스토리지를 알아보자.