자바스크립트 (19) - 시계기능 구현.

로그인 기능에 이어 두번쨰 기능인 시계 기능 구현에 앞서 폴더들을 새로 만들어 주었다.
파일 하나에 모든 코드를 몰아 넣는 것은 가독성 등에서 별로 좋은 일이 아니기 때문에
서로 다른 기능(앱)에 대해 하나씩 다른 파일로 분리시키는 것이 좋다.
따라서 자스 폴더에 greetings 와 clock 을 만들어주고 css 폴더도 따로 만들어 주었다.
이렇게 세분화해서 관리하고 작업하는 방식을 divide and conquer 방식이라고 한다.
이후 html에서 두가지 자스를 불러오도록 했다. path가 바뀌었으니 path도 수정해준다.
또한 바디태그에 clock 표시를 위한 새로운 h2태그를 만들어 주었다.

- 인터벌과 타임아웃 기능
인터벌은 매번 특정 간격으로 일어나야 하는 무언가이다.
우리가 개발을 하면서 맞딱뜨리는 문제들은 사실 이미 선배 개발자들이 처했고 이미 내장 함수까지 만들어 뒀다.
setInterval()
은 두개의 인자를 받는다. 첫번쨰는 실행하고자 하는 함수, 두번쨰 함수는 밀리세크 단위로 번역되는 숫자를 넣는다
이것은 실행 주기가 된다.
setTimeout()
인터벌과 같이 두개의 인자를 받는다. 하지만 두번쨰 인자에 들어온 만큼의 시간이 흐르면 한번만 실행한다.
즉 시간을 지속적으로 업뎃하며 보여주려면 인터벌을 사용해야한다.
-Date객체와 관련 함수들.
const date = new Date()
데이트 객체 선언 시의 시간을 불러온다.
date.getDate()
date.getDay()하면 일요일부터 0으로 반환
date.getFullYear()
date.getHours()
date.getMinutes()
date.getSeconds()
등의 메소드가 있다.
function getClock() {
const date = new Date();
console.log(`${date.getHours()}:${date.getMinutes()}:${date.getSeconds()}`);
}
getClock()
setInterval(getClock, 1000)
인터벌의 1회 시행은 1초가 지난후에 시작된다. 우리는 웹 로드시부터 시작되는 것을 원하기 때문에 첫번쨰 실행은 그냥
getClock()함수를 실행해줘 해결한다
다만 웹에서 실행시 숫자가 1자리 수일때 01등의 포맷으로 나오지 않고 한자리로 표시된다.
이제 포매팅해서 출력하는 법을 알아보자
-padStart
스트링에 쓸 수 있는 내장함수이다
“1”.padStart(2, “0”) 첫번째인자로 최소 문자 개수. 두번쨰 인자에는 최소문자개수에 미달시 앞에 채워넣는 문자가 들어간다.
padStart는 앞에, padEnd는 뒤에 채워넣어준다.
date.getHours()는 정수형을 반환하기 떄문에
String()메소드로 오버캐스팅해 padStart를 사용해준다.

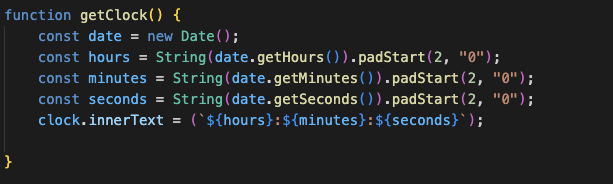
다음과 같이 깔끔하게 정리한다.